TL;DR | SHORT & SWEET SUMMARY
Here’s a quick look at the key challenges, solutions & impact of this project.
PROBLEM
Visitors struggled with museum navigation, website usability, and online exhibit discovery, reducing engagement. For Kunsthal, poor visitor experience impacted brand perception, decreased repeat visits and resulted in lost revenue from ticket sales and memberships.
SOLUTION
Conducted surveys + deep interviews, mapped customer journeys, and proposed CX-driven wayfinding & website enhancements.
PROJECTED BUSINESS & UX IMPACT
- 35% potential reduction in navigation complaints.
- Improved online exhibit discovery → Higher engagement & ticket conversions.
- Better alignment between website & physical branding.
INTRODUCTION
Updating the end-to-end museum experience.
As part of my Marketing Management Master's program, I worked on a team project on Kusthal Rotterdam. Our objective was to find opportunity areas by using the design thinking methodology to improve both the offline and online experience.
The project culminated in us devising and presenting recommendations aimed at improving customer experience.
CHALLENGE
People want an engaging & smooth experience to escape routine.
Unclarity and confusion in both the website and on location were deteriorating consumers' experience. This led to them not fully achieving their goals and questioning whether they'd want to visit again.
INFORMATION
COMPANY
Kunsthal
ROLE
Design
Research
Data analysis
Persona
Customer Journeys
TOOLS
Miro
Microsoft forms
TEAM
1 Product designer (Me)
2 Business consultants
DURATION
2 months
BUSINESS GOALS
A well-designed visitor journey enhances engagement, boosts ticket sales, and strengthens Kunsthal’s brand.
- Increase ticket sales by improving digital and physical experiences.
- Reduce visitor complaints with better navigation and wayfinding.
- Strengthen brand consistency across the museum’s touchpoints.
- Enhance engagement by making exhibits easier to explore.
RESEARCH | ONLINE SURVEY
We discovered three key pain points: orientation at the museum, website experience & online presence.
Our first step was to understand our audience and what were their pain points. We chose to start our research by conducting an online survey which would be distributed in various relevant communities as it is a low-cost method and we wanted a good enough sample.

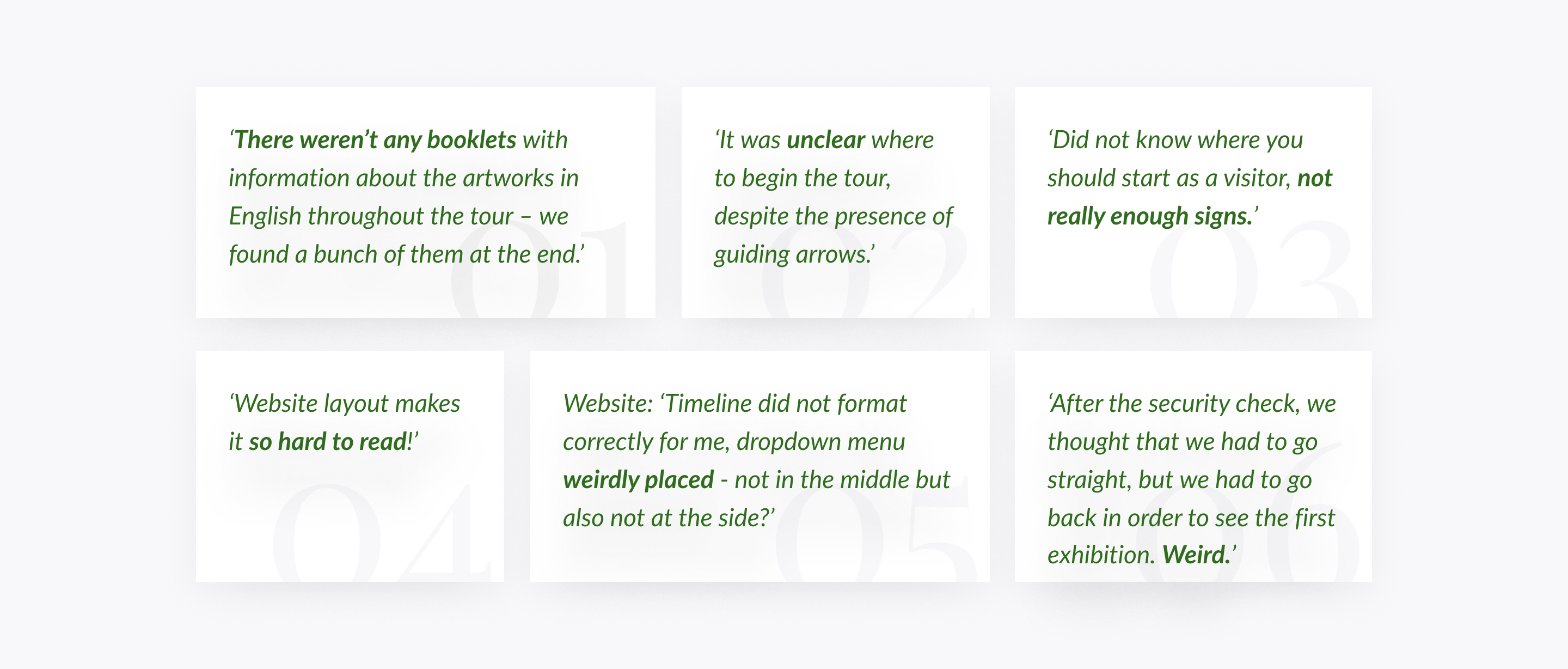
RESEARCH | DEEP INTERVIEWS
Pain points got verified during our interviews, but most importantly we got a more profound grasp of our audience.
We needed deeper insights so we decided to conduct deep interviews with some of the museum visitors. I recruited and interviewed five persons and afterwards, I led an affinity map exercise to help us find reoccurent themes. As it turned out, we got the same pain points as in the survey. Additionally, we got enough information to create our key persona.

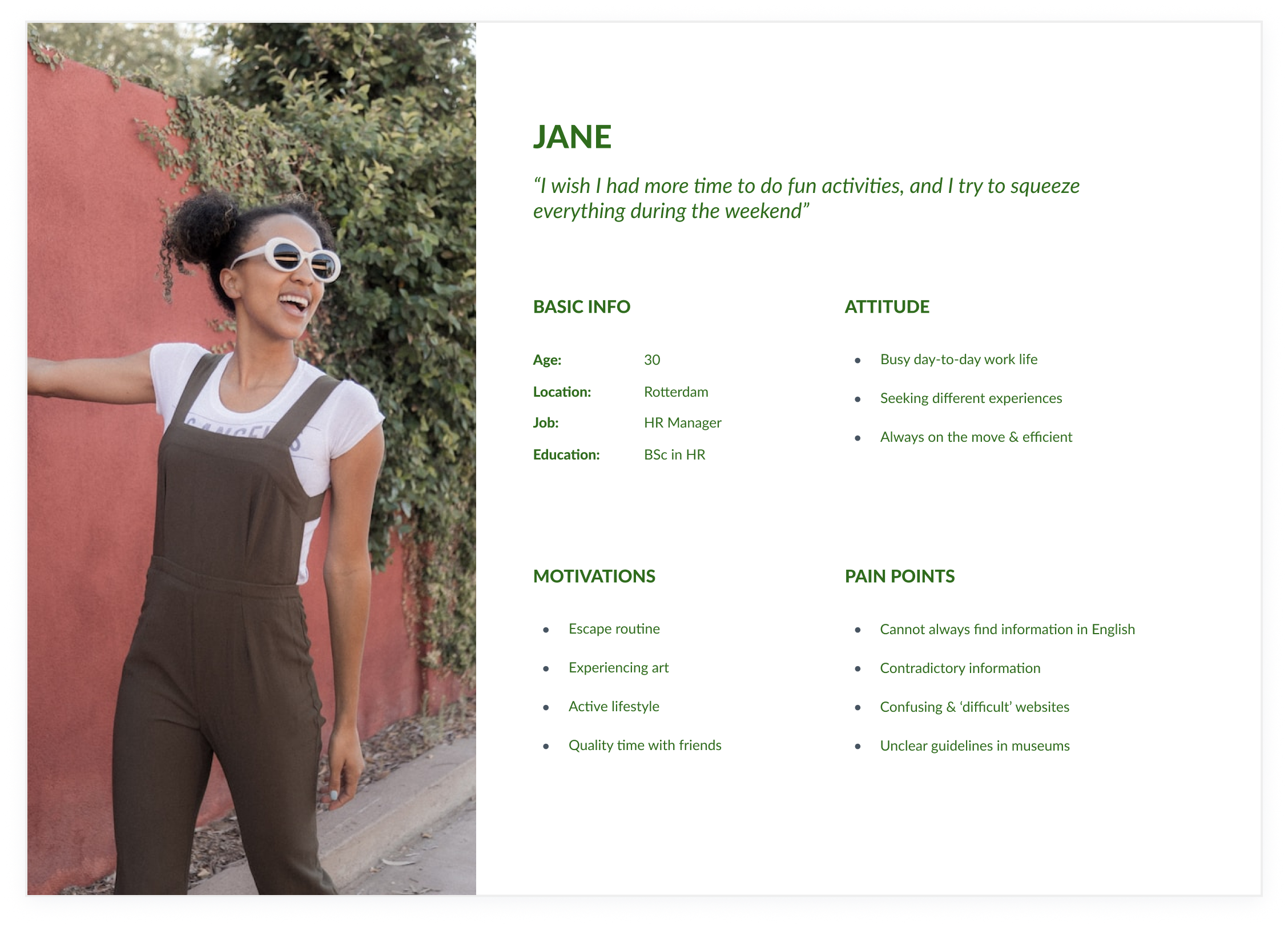
DEFINE | PERSONA
A busy expat who wants to escape routine and enjoy art.
To truly empathize, we created a key persona. We used data insights from the quantitative and qualitative research and we found ourselves to refer back to her through the entire process.

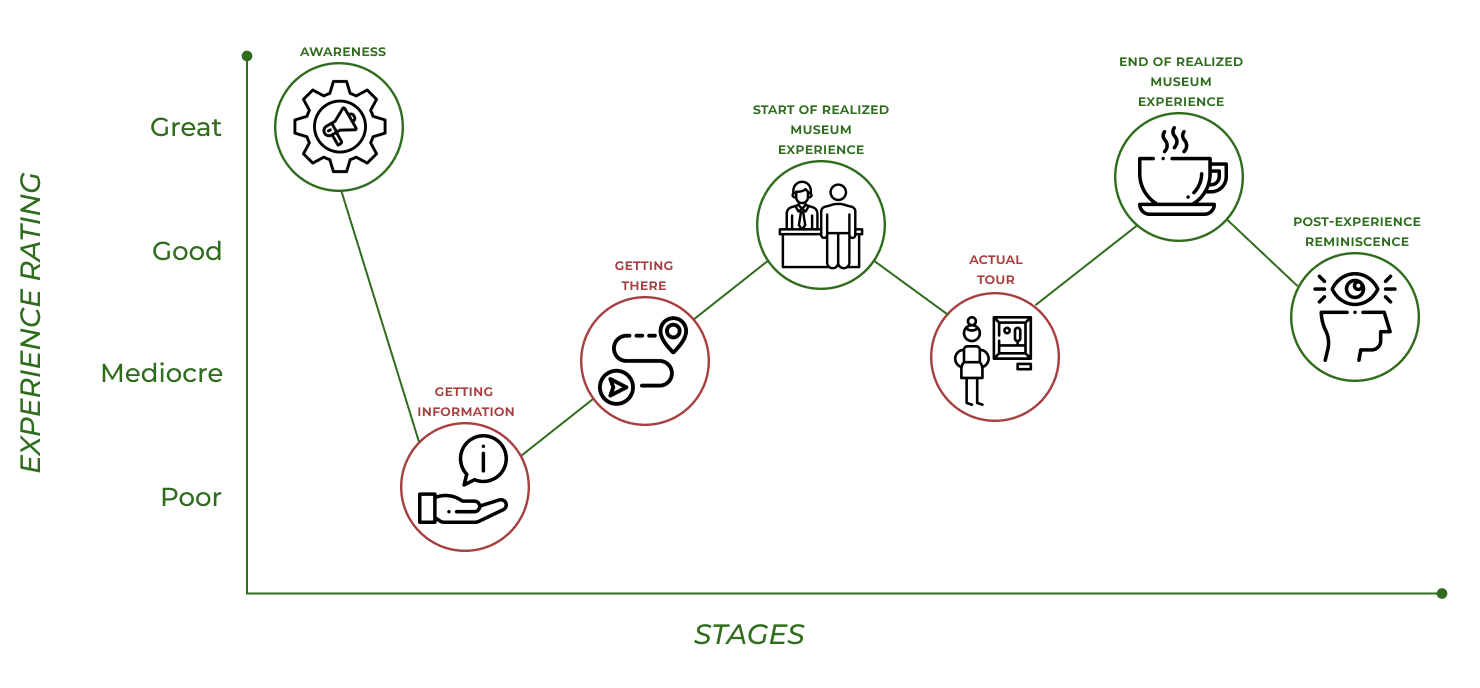
DEFINE | CUSTOMER DECISION JOURNEYS
Our persona was unsatisfied during three parts of her journey.
We continued our project by creating a customer journey map to get a comprehensive view of our persona's interactions. The journey creation was based on the findings of our research while being in the shoes of Jane(our persona). The journey clearly demonstrated the poor experience in the following stages: getting information, getting there and actual tour.

DEFINE | PROBLEM STATEMENTS
Based on everything we discovered, we formulated our problem statements.
1. How might we enhance the orientation experience both outside and inside the museum to ensure a seamless and engaging journey for visitors, thereby improving their overall experience?
2. How can Kunsthal balance creative freedom and clarity in its website design to enhance user experience, while also ensuring brand consistency across various online channels?
3. What strategies can be implemented to make the museum's online presence more coherent and logical, ensuring it effectively complements and enhances the physical museum experience for users?
IDEATION | BRAINSTORMING & MINDMAPPING
Ideation helped us with finding out a big number of ideas and eventually, focus on the low hanging fruits.
We started off with some brainstorming and continued with mind mapping to let out all of our ideas. Afterwards, we took a critical eye on the ideas and narrowed them down to the most feasible ones - the low hanging fruits.

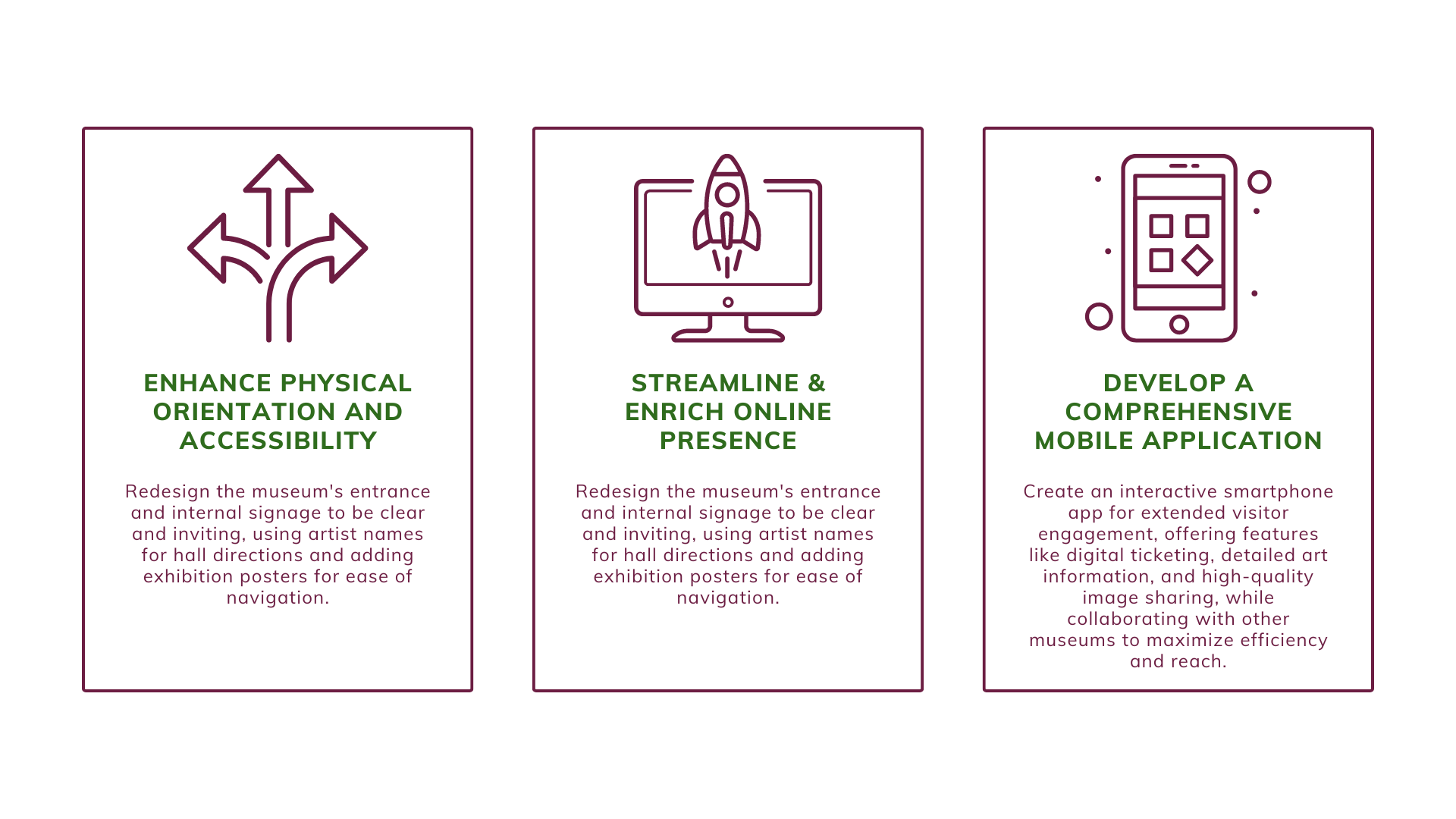
STRATEGIC RECOMMENDATIONS
A more seamless, engaging & accessible experience for visitors both on-site and online, leveraging technology & creative design to enhance the overall impact of the museum.

RETROSPECTION | NEXT STEPS
Thinking back to the project now, here is what I would do differently and how I would continue the project.
PHASE 1: LOW-COST QUICK WINS
Improve museum signage & add digital exhibit previews to the website.
PHASE 2: MID-TERM ENHANCEMENTS
Implement interactive maps for wayfinding & refine website IA.
PHASE 3: LONG-TERM DIGITAL EXPANSION
Develop a mobile-friendly visitor guide with personalized exhibit recommendations.
RETROSPECTION | LEARNINGS
This is what I learned from this project.
USABILITY IS MORE IMPORTANT THAN CREATIVITY
Of course, creativity while building a website can be very important. Especially when it is part of branding. However, users won't appreaciate it at all if it is difficult to use the website.
PROTOTYPING SHOULDN'T BE SKIPPED
After finishing this project without prototyping, it felt unfinished. Actually, prototyping and testing our recommendations would make our suggestions valid.
Selected Works

Fly High, Not Hard: Designing a User-First Flight Booking App ExperienceProduct Design | Research | Wireframes | Prototype

Philips Lead Capture Makeover: From Okay to MarvelousProduct Design | Facilitation | Customer Journeys | Wireframes

Email Alchemy: Turning Missing Contacts into Golden Opportunities for PhilipsProduct Design | Customer Journeys | Wireframes | Testing
KS
Let's create together
Phone: +31628750362
Email: kath.stavrou@gmail.com
LinkedIn: @kathstavrou
© Katharina Stavrou